In the competitive world of online businesses and services, having an attractive and user-friendly pricing table is essential for engaging potential customers. Tailwind CSS, a utility-first CSS framework, empowers designers to create responsive and visually appealing pricing tables with ease. In this article, we’ll showcase three unique pricing table designs built with Tailwind CSS, demonstrating its versatility and potential.
1. Classic and Clean Design
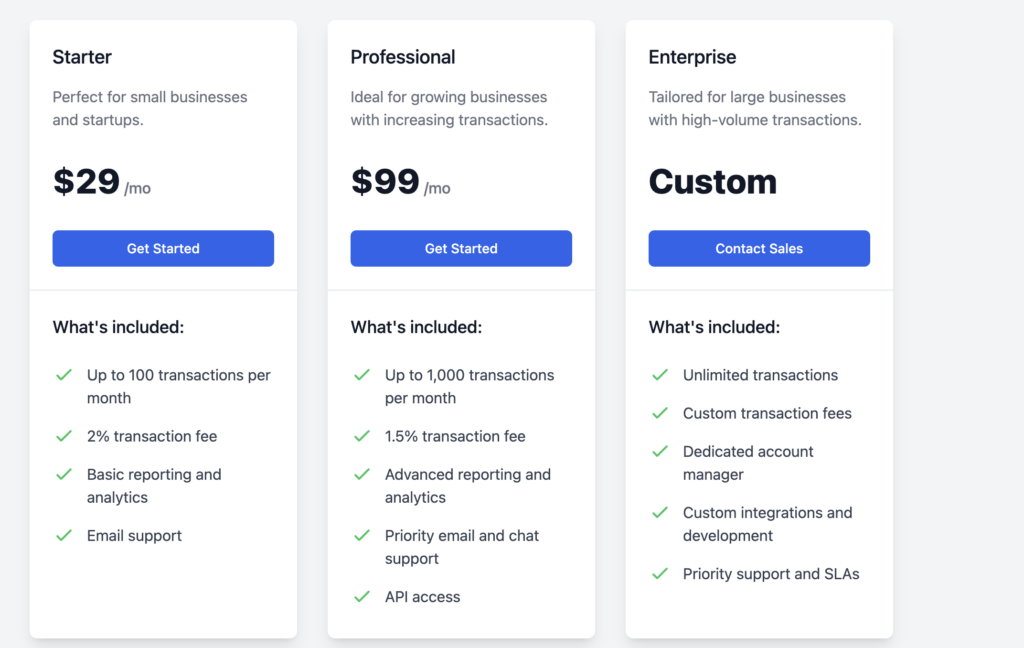
For businesses seeking a minimalist approach, the classic and clean design is an ideal choice. With a light background and structured layout, this design focuses on clarity and simplicity. Rounded corners and subtle shadow effects elegantly highlight each pricing plan, while a straightforward color scheme of grays and blue accents ensures easy readability.

<section class="bg-gray-100 py-12">
<div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="text-center mb-12">
<h2 class="text-3xl font-extrabold text-gray-900 sm:text-4xl">
Pricing Plans
</h2>
<p class="mt-4 text-lg text-gray-500">
Choose the plan that suits your business needs.
</p>
</div>
<div class="grid grid-cols-1 gap-8 sm:grid-cols-2 lg:grid-cols-4">
<!-- Starter Plan -->
<div class="bg-white rounded-lg shadow-lg divide-y divide-gray-200">
<div class="p-6">
<h3 class="text-xl font-medium text-gray-900">Starter</h3>
<p class="mt-4 text-gray-500">Perfect for small businesses and startups.</p>
<div class="mt-8">
<span class="text-4xl font-extrabold text-gray-900">$29</span>
<span class="text-base font-medium text-gray-500">/mo</span>
</div>
<a href="#" class="mt-8 block w-full bg-blue-600 border border-transparent rounded-md py-2 text-sm font-medium text-white text-center hover:bg-blue-700">
Get Started
</a>
</div>
<div class="px-6 pt-6 pb-8">
<h4 class="text-lg font-medium text-gray-900">What's included:</h4>
<ul class="mt-6 space-y-4">
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">Up to 100 transactions per month</p>
</li>
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">2% transaction fee</p>
</li>
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">Basic reporting and analytics</p>
</li>
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">Email support</p>
</li>
</ul>
</div>
</div>
<!-- Professional Plan -->
<div class="bg-white rounded-lg shadow-lg divide-y divide-gray-200">
<div class="p-6">
<h3 class="text-xl font-medium text-gray-900">Professional</h3>
<p class="mt-4 text-gray-500">Ideal for growing businesses with increasing transactions.</p>
<div class="mt-8">
<span class="text-4xl font-extrabold text-gray-900">$99</span>
<span class="text-base font-medium text-gray-500">/mo</span>
</div>
<a href="#" class="mt-8 block w-full bg-blue-600 border border-transparent rounded-md py-2 text-sm font-medium text-white text-center hover:bg-blue-700">
Get Started
</a>
</div>
<div class="px-6 pt-6 pb-8">
<h4 class="text-lg font-medium text-gray-900">What's included:</h4>
<ul class="mt-6 space-y-4">
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">Up to 1,000 transactions per month</p>
</li>
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">1.5% transaction fee</p>
</li>
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">Advanced reporting and analytics</p>
</li>
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">Priority email and chat support</p>
</li>
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">API access</p>
</li>
</ul>
</div>
</div>
<!-- Enterprise Plan -->
<div class="bg-white rounded-lg shadow-lg divide-y divide-gray-200">
<div class="p-6">
<h3 class="text-xl font-medium text-gray-900">Enterprise</h3>
<p class="mt-4 text-gray-500">Tailored for large businesses with high-volume transactions.</p>
<div class="mt-8">
<span class="text-4xl font-extrabold text-gray-900">Custom</span>
</div>
<a href="#" class="mt-8 block w-full bg-blue-600 border border-transparent rounded-md py-2 text-sm font-medium text-white text-center hover:bg-blue-700">
Contact Sales
</a>
</div>
<div class="px-6 pt-6 pb-8">
<h4 class="text-lg font-medium text-gray-900">What's included:</h4>
<ul class="mt-6 space-y-4">
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">Unlimited transactions</p>
</li>
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">Custom transaction fees</p>
</li>
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">Dedicated account manager</p>
</li>
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">Custom integrations and development</p>
</li>
<li class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-500" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
</div>
<p class="ml-3 text-base text-gray-700">Priority support and SLAs</p>
</li>
</ul>
</div>
</div>
</section>This design emphasizes the essential information, such as pricing and key features, accompanied by clear call-to-action (CTA) buttons. It’s perfect for startups and small businesses aiming to present their pricing plans in a digestible and professional manner.
2. Gradient Background and Neon Accents
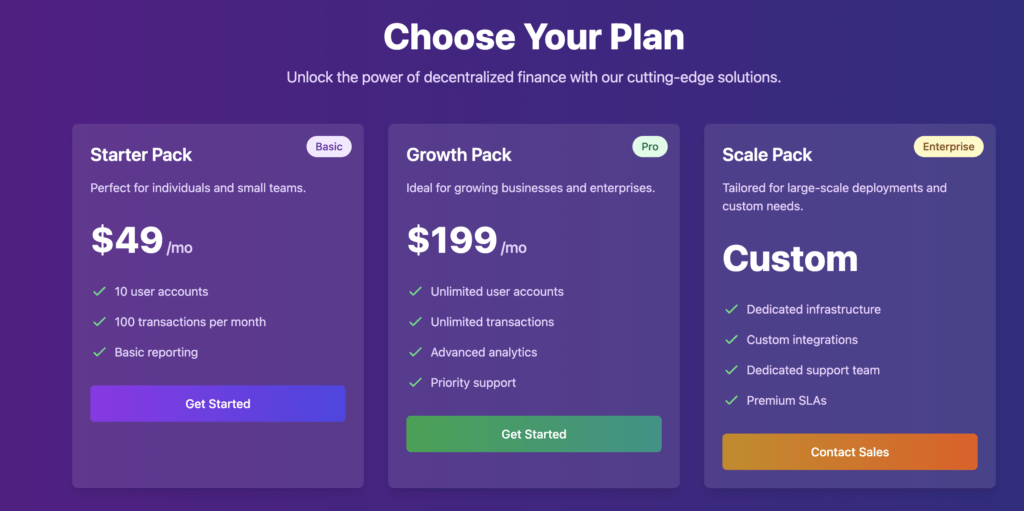
For tech and creative industries looking to make a bold statement, the gradient background and neon accents design is a striking choice. The vibrant background effortlessly transitions from purple to indigo, creating an engaging visual experience. Semi-transparent pricing cards contrast beautifully with the background, while neon-colored details add a modern and energetic touch.

<!-- Pricing Table 2: Gradient Background and Neon Accents -->
<section class="bg-gradient-to-r from-purple-900 to-indigo-900 py-12">
<div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="text-center mb-12">
<h2 class="text-4xl font-extrabold text-white sm:text-5xl">
Choose Your Plan
</h2>
<p class="mt-4 text-xl text-purple-200">
Unlock the power of decentralized finance with our cutting-edge solutions.
</p>
</div>
<div class="grid grid-cols-1 gap-8 sm:grid-cols-2 lg:grid-cols-3">
<!-- Basic Plan -->
<div class="bg-white bg-opacity-10 rounded-lg shadow-lg p-6 relative overflow-hidden">
<div class="absolute top-0 right-0 m-4">
<span class="inline-flex items-center px-3 py-1 rounded-full text-sm font-medium bg-purple-100 text-purple-800">
Basic
</span>
</div>
<div class="mb-8">
<h3 class="text-2xl font-semibold text-white">Starter Pack</h3>
<p class="mt-4 text-purple-200">Perfect for individuals and small teams.</p>
</div>
<div class="mb-8">
<span class="text-5xl font-extrabold text-white">$49</span>
<span class="text-xl font-medium text-purple-200">/mo</span>
</div>
<ul class="mb-8 space-y-4 text-purple-200">
<li class="flex items-center">
<svg class="h-6 w-6 text-green-400 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>10 user accounts</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-400 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>100 transactions per month</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-400 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Basic reporting</span>
</li>
</ul>
<a href="#" class="block w-full py-3 px-6 text-center rounded-md text-white font-medium bg-gradient-to-r from-purple-600 to-indigo-600 hover:from-purple-700 hover:to-indigo-700">
Get Started
</a>
</div>
<!-- Pro Plan -->
<div class="bg-white bg-opacity-10 rounded-lg shadow-lg p-6 relative overflow-hidden">
<div class="absolute top-0 right-0 m-4">
<span class="inline-flex items-center px-3 py-1 rounded-full text-sm font-medium bg-green-100 text-green-800">
Pro
</span>
</div>
<div class="mb-8">
<h3 class="text-2xl font-semibold text-white">Growth Pack</h3>
<p class="mt-4 text-purple-200">Ideal for growing businesses and enterprises.</p>
</div>
<div class="mb-8">
<span class="text-5xl font-extrabold text-white">$199</span>
<span class="text-xl font-medium text-purple-200">/mo</span>
</div>
<ul class="mb-8 space-y-4 text-purple-200">
<li class="flex items-center">
<svg class="h-6 w-6 text-green-400 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Unlimited user accounts</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-400 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Unlimited transactions</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-400 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Advanced analytics</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-400 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Priority support</span>
</li>
</ul>
<a href="#" class="block w-full py-3 px-6 text-center rounded-md text-white font-medium bg-gradient-to-r from-green-600 to-teal-600 hover:from-green-700 hover:to-teal-700">
Get Started
</a>
</div>
<!-- Enterprise Plan -->
<div class="bg-white bg-opacity-10 rounded-lg shadow-lg p-6 relative overflow-hidden">
<div class="absolute top-0 right-0 m-4">
<span class="inline-flex items-center px-3 py-1 rounded-full text-sm font-medium bg-yellow-100 text-yellow-800">
Enterprise
</span>
</div>
<div class="mb-8">
<h3 class="text-2xl font-semibold text-white">Scale Pack</h3>
<p class="mt-4 text-purple-200">Tailored for large-scale deployments and custom needs.</p>
</div>
<div class="mb-8">
<span class="text-5xl font-extrabold text-white">Custom</span>
</div>
<ul class="mb-8 space-y-4 text-purple-200">
<li class="flex items-center">
<svg class="h-6 w-6 text-green-400 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Dedicated infrastructure</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-400 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Custom integrations</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-400 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Dedicated support team</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-400 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Premium SLAs</span>
</li>
</ul>
<a href="#" class="block w-full py-3 px-6 text-center rounded-md text-white font-medium bg-gradient-to-r from-yellow-600 to-orange-600 hover:from-yellow-700 hover:to-orange-700">
Contact Sales
</a>
</div>
</div>
</div>
</section>
This design effectively captures the user’s attention, making the pricing plans stand out. The use of neon green checkmarks and colorful CTA buttons adds a playful and inviting element, encouraging user interaction and engagement.
3. Sleek and Modern with Hover Effects
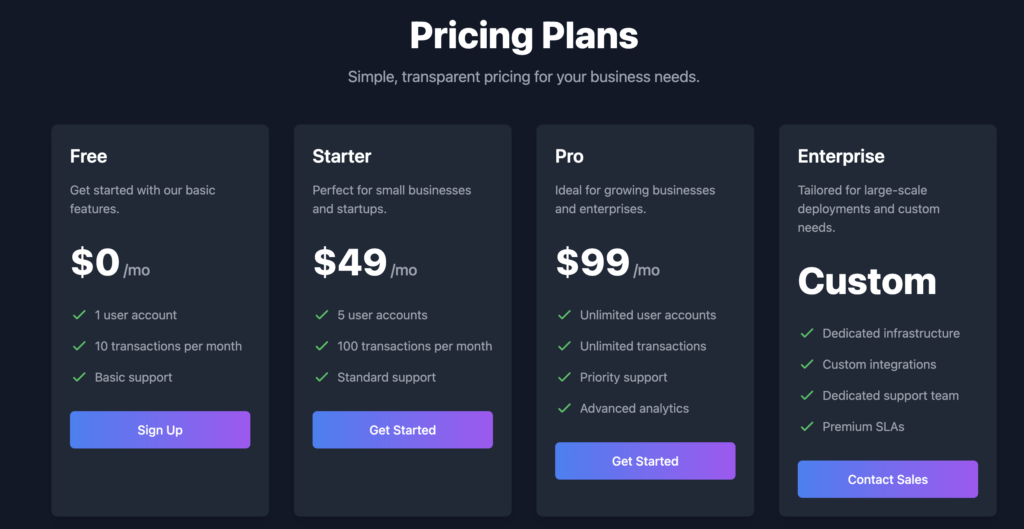
The sleek and modern design with hover effects is perfect for businesses targeting a tech-savvy audience. With a sophisticated dark background and grayscale theme accented with green, this design exudes professionalism and style. The attention to detail in the pricing cards is further enhanced by interactive hover effects, creating a tactile and engaging user experience.

<section class="bg-gray-900 py-12">
<div class="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8">
<div class="text-center mb-12">
<h2 class="text-4xl font-extrabold text-white sm:text-5xl">
Pricing Plans
</h2>
<p class="mt-4 text-xl text-gray-400">
Simple, transparent pricing for your business needs.
</p>
</div>
<div class="grid grid-cols-1 gap-8 sm:grid-cols-2 lg:grid-cols-4">
<!-- Free Plan -->
<div class="bg-gray-800 rounded-lg shadow-lg p-6 transform hover:scale-105 transition duration-300">
<div class="mb-8">
<h3 class="text-2xl font-semibold text-white">Free</h3>
<p class="mt-4 text-gray-400">Get started with our basic features.</p>
</div>
<div class="mb-8">
<span class="text-5xl font-extrabold text-white">$0</span>
<span class="text-xl font-medium text-gray-400">/mo</span>
</div>
<ul class="mb-8 space-y-4 text-gray-400">
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>1 user account</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>10 transactions per month</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Basic support</span>
</li>
</ul>
<a href="#" class="block w-full py-3 px-6 text-center rounded-md text-white font-medium bg-gradient-to-r from-blue-500 to-purple-500 hover:from-blue-600 hover:to-purple-600">
Sign Up
</a>
</div>
<!-- Starter Plan -->
<div class="bg-gray-800 rounded-lg shadow-lg p-6 transform hover:scale-105 transition duration-300">
<div class="mb-8">
<h3 class="text-2xl font-semibold text-white">Starter</h3>
<p class="mt-4 text-gray-400">Perfect for small businesses and startups.</p>
</div>
<div class="mb-8">
<span class="text-5xl font-extrabold text-white">$49</span>
<span class="text-xl font-medium text-gray-400">/mo</span>
</div>
<ul class="mb-8 space-y-4 text-gray-400">
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>5 user accounts</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>100 transactions per month</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Standard support</span>
</li>
</ul>
<a href="#" class="block w-full py-3 px-6 text-center rounded-md text-white font-medium bg-gradient-to-r from-blue-500 to-purple-500 hover:from-blue-600 hover:to-purple-600">
Get Started
</a>
</div>
<!-- Pro Plan -->
<div class="bg-gray-800 rounded-lg shadow-lg p-6 transform hover:scale-105 transition duration-300">
<div class="mb-8">
<h3 class="text-2xl font-semibold text-white">Pro</h3>
<p class="mt-4 text-gray-400">Ideal for growing businesses and enterprises.</p>
</div>
<div class="mb-8">
<span class="text-5xl font-extrabold text-white">$99</span>
<span class="text-xl font-medium text-gray-400">/mo</span>
</div>
<ul class="mb-8 space-y-4 text-gray-400">
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Unlimited user accounts</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Unlimited transactions</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Priority support</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Advanced analytics</span>
</li>
</ul>
<a href="#" class="block w-full py-3 px-6 text-center rounded-md text-white font-medium bg-gradient-to-r from-blue-500 to-purple-500 hover:from-blue-600 hover:to-purple-600">
Get Started
</a>
</div>
<!-- Enterprise Plan -->
<div class="bg-gray-800 rounded-lg shadow-lg p-6 transform hover:scale-105 transition duration-300">
<div class="mb-8">
<h3 class="text-2xl font-semibold text-white">Enterprise</h3>
<p class="mt-4 text-gray-400">Tailored for large-scale deployments and custom needs.</p>
</div>
<div class="mb-8">
<span class="text-5xl font-extrabold text-white">Custom</span>
</div>
<ul class="mb-8 space-y-4 text-gray-400">
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Dedicated infrastructure</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Custom integrations</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Dedicated support team</span>
</li>
<li class="flex items-center">
<svg class="h-6 w-6 text-green-500 mr-2" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M5 13l4 4L19 7" />
</svg>
<span>Premium SLAs</span>
</li>
</ul>
<a href="#" class="block w-full py-3 px-6 text-center rounded-md text-white font-medium bg-gradient-to-r from-blue-500 to-purple-500 hover:from-blue-600 hover:to-purple-600">
Contact Sales
</a>
</div>
</div>
</div>
</section>As users hover over each card, it slightly enlarges and the shadows deepen, giving the impression of interacting with physical objects. This added layer of interactivity makes the pricing plans more appealing and memorable, leaving a lasting impression on potential customers.
Conclusion:
Tailwind CSS provides a powerful toolset for creating stunning pricing tables that cater to various business needs and aesthetic preferences. From the classic and clean design to the bold gradient background and the sleek and modern approach with hover effects, these examples showcase the adaptability and potential of Tailwind CSS.
By leveraging the flexibility and ease of use offered by Tailwind CSS, designers can efficiently create visually appealing and user-friendly pricing tables that effectively communicate their business offerings. These designs serve as inspiration, encouraging further exploration and innovation in the realm of pricing table design.
Whether you’re a startup, small business, or enterprise, Tailwind CSS empowers you to create pricing tables that not only align with your brand identity but also engage and convert potential customers. Embrace the power of Tailwind CSS and elevate your website’s pricing section to new heights.
Leave a Reply